
DOM = Document Object Model o Modelo de documento objetos.
- Estándar creado por la W3C (World Wide Web Consortium) que nos
permite acceder a los documentos desde JavaScript (u otros lenguajes).
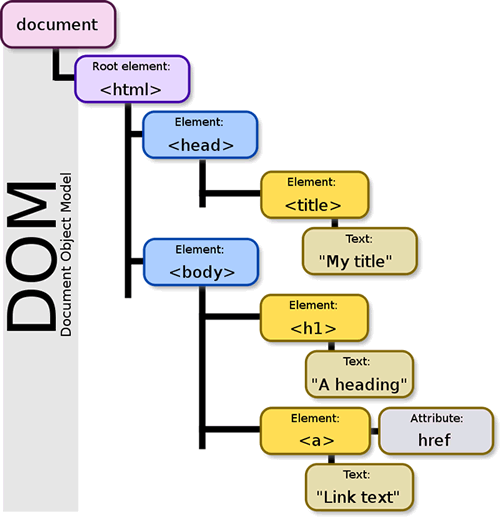
- Es la estructura jerárquica (similar a un árbol genealógico) que representa
nuestro documento web en forma de esquema. Este esquema contiene todos los
nodos (TAGs) que compone una página HTML.
- Por ejemplo, la etiqueta HTML es un nodo, la etiqueta HEAD o la etiqueta BODY también lo son. E incluso sus hijos, por ejemplo, dentro de BODY la etiqueta H1 o dentro de HEAD la etiqueta TITLE también son hijos.
EL DOM, se crea con la finalidad de poder identificar y permitirnos trabajar (modificando estilos, el contenido, añadiendo nodos hijos, etc) sobre todos los elementos (conocidos como nodos en DOM) de nuestro documento HTML.